Wordpress-től a Webflow-ig
Weboldal átköltöztetése WordPressből Webflowba a SEO teljesítmények megtartásával?
Wordpress-től a Webflow-ig: esettanulmány és weboldal-migrációs SEO ellenőrzőlista
Lehetséges egy weboldalt WordPressből átköltöztetni Webflowba a SEO teljesítmények megtartásával? Az alábbiakban megnézzük, milyen eredményeket ért el egy cég, miután véghez vitték ezt a folyamatot.
Van egy széles körben elfogadott hiedelem a digitális marketinges világban, miszerint WordPress szükséges a minél jobb organikus Google helyezés eléréséhez. Ebben a cikkben megnézzük, hogy egy olyan ember, aki sosem használt előtte Webflowt, hogyan tudta átköltöztetni a WordPress oldalát és megnézzük a SEO javulás folyamatát is.
2019. január 3-án, egy Adlava nevű Las Vegas-i web design cég úgy döntött, hogy elindít egy új Webflow CMS oldalt. Minden korábbi weboldalt WordPressben készítettek, most az volt a feladat, hogy az átállás zökkenőmentes legyen a SEO szempontjából.
Mivel előtte sosem használtak Webflow CMS-t, ezért úgy döntöttek, hogy összeállítják a legfőbb on-site SEO elemeket, amikhez hozzá kell férniük és utánanéztek, hogy miként tudják megvalósítani a Webflow-ban. Nyomon követték a fejlődés folyamatát és megnézték, hogy mi történt egy hónap után:
Az organikus keresési forgalom megnőtt
Miután elkedtek a SEO-ra fókuszálni, beleásták magukat a weboldal Google Analytics jelentések organikus keresési eredményeibe, viszont nem vették figyelembe a hirdetéseket, kampányokat vagy a weboldal indítását promótáló közösségi média bejegyzéseket.
A szezonalitást leszámítva az organikus keresési forgalom hasznos fő teljesítménymutató (KPI) a SEO számára, mert nemcsak képet ad arról, hogy hány felhasználó talál meg a keresés során, hanem arról is, hogy ezek a felhasználók hasznosnak találták-e a weboldalt.
Más szóval, ez segít meghatározni, hogy a megfelelő embereket érted-e el.

Egy hónappal a Webflow CMS használatával történő újraindítás után szinte minden organikus forgalmi mutató javult, egyes esetekben drámai mértékben.
Összességében, a teljesítmény gyakorlatilag minden területen nőtt. Különösen a visszafordulási arányuk csökkent 20%-kal az új weboldal indítása után. Ez a mutató nagyon fontos, mert megmutatja, hogy a látogatók a weboldalunk meglátogatásakor megtalálják-e azt, amit keresnek.
Mivel ez a cég elsősorban B2B szakmai szolgáltatásokat nyújt, sokkal magasabb az asztali gépről érkező forgalom, mint az általánosságban megszokott, de amikor az organikus keresés forgalmát eszköztípusok szerint listázták, javulást tapasztaltak a mobil és asztali visszafordulási arányban is.

Az organikus forgalom visszafordulási aránya több mint 16% -kal csökkent!
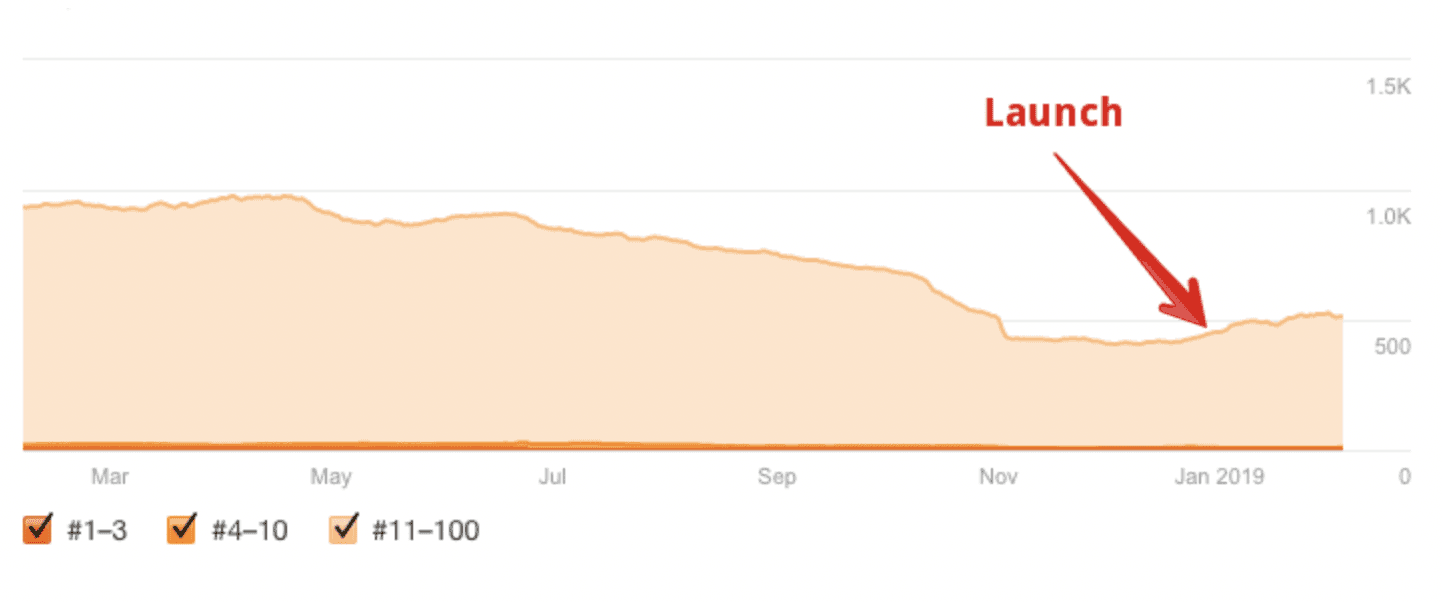
A weboldal organikus kulcsszó rangsorolása 30%-kal megnőtt

Néhány Google frissítés 2018 októberében, az üzleti szolgáltatásaik és a kulcsszó szerinti célzás megváltoztatásával kombinálva, kissé ingadozó kulcsszó rangsorolást eredményezett (ami még egyértelműbbé tette számukra, hogy az új weboldalon a SEO-ra fókuszáljanak).
A legalacsonyabb ponton a weboldaluk 406 organikus kulcsszóra rangsorolt. Az indulás utáni első hónap végére viszont ez a szám már 528 volt – ez 122 kulcsszó, vagyis 30%-os növekedést jelent.
Hogyan kezeli a fő SEO elemeket a Webflow?
Miután végigmentek a design újratervezésén és a migrációs folyamatokon, észrevettek néhány apró különbséget, miközben a fő SEO elemeket implementálni akarták a Webflow-ba.
Szerencsére végigvették ezeket a részleteket, így neked már nem kell! Ez korántsem egy teljes ellenőrzőlista, de segíthet elindulni a helyes irányba.
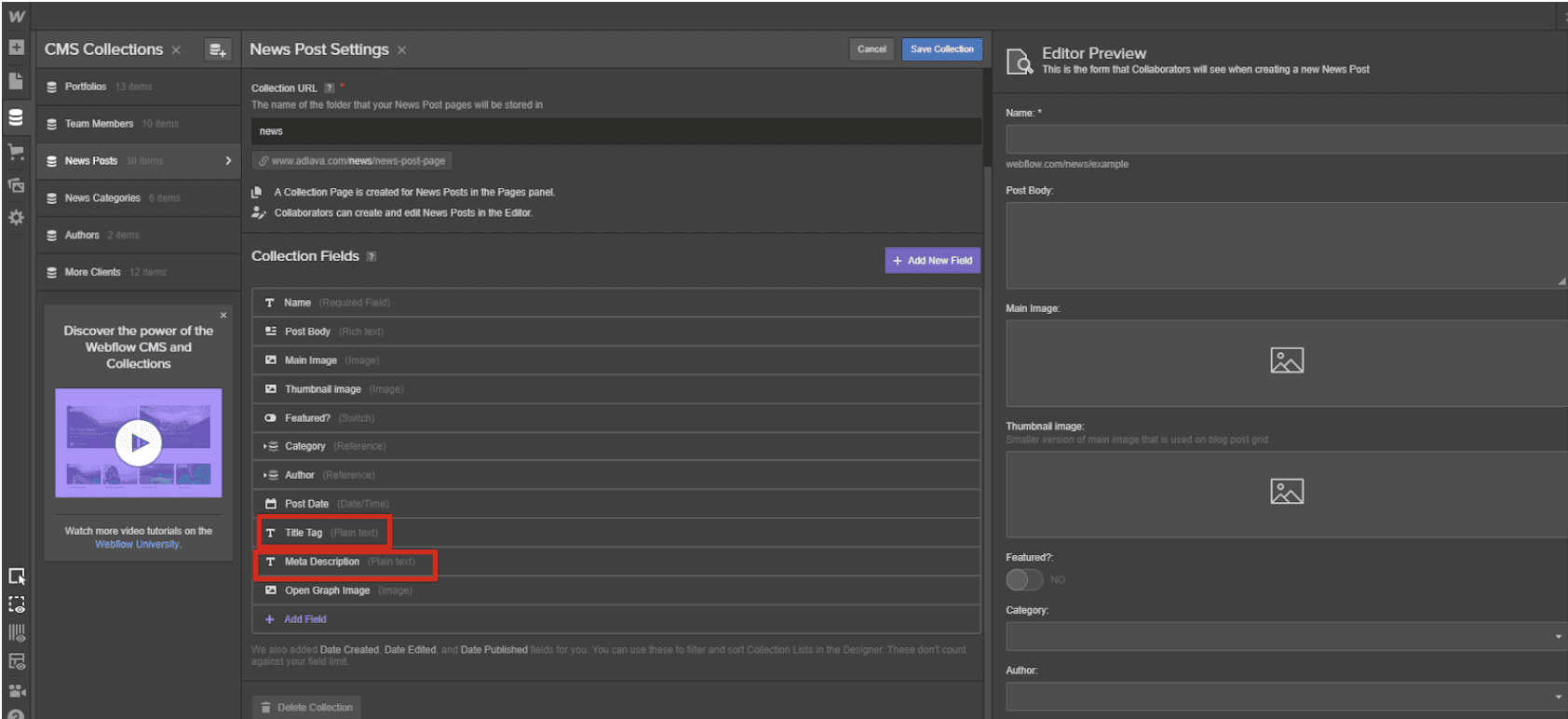
1. Meta cím és leírás
Nincs nagy különbség a Webflow és a többi CMS rendszer között meta cím és leírás szempontjából, de a dizájnerek számára fontos megjegyezni, hogy külön hozzá kell adni az egyes mezőket és össze is kell kötni a megfelelő opciókkal, különben nem lesz látható a kódban, attól függetlenül, hogy ki vannak töltve.
Ez különösen fontos akkor, ha nem a dizájner, hanem egy szerkesztő adja hozzá a címeket és a leírásokat.


2. Open Graph beállítások
Azok számára, akik elhanyagolják az Open Graph beállításokat, vagy engedélyezik a WordPress számára a kép kiválasztását, győződjenek meg arról, hogy a Webflow-ban megadták a képeket, a címeket és a leírásokat (vagy a megfelelő SEO beállítást választották).
Ez különösen fontos olyan blogokon, ahol a WordPress általában a „Kiemelt képet” használja, ha nincs megadva Open Graph kép. Ha nem adsz meg képet a Webflow-ban, akkor a weboldal nem jelenít meg előnézeti képet, amikor megosztod valamelyik közösségi média felületen.

3. 301 átirányítás
Nem számít, hogy melyik CMS rendszert használod, valószínűleg lesz olyan oldal, ami megváltozik és/vagy eltűnik, amikor újratervezel egy weboldalt. Annak az elkerülése érdekében, hogy a felhasználók hibás linkekre érkezzenek (és a backlinkek elvesztésének minimalizálása érdekében), nem szabad elfelejteni a megfelelő 301 átirányítást beállítani. Ezt a Webflow-ban natív módon lehet kezelni, és bár nincs CSV-feltöltési lehetőség, különböző szabályokkal átirányíthatók a hasonló formátumot használó URL-csoportok.
4. Robots.txt és sitemap
A Robots.txt-t és az XML sitemap-ot is natívan kezeli a Webflow CMS. A Webflow University kiváló forrásokat biztosít ezekhez, de fontos megjegyezni, hogy nem szeretnénk, ha az aldomaineket vagy a fejlesztői webhelyeket a keresőmotorok feltérképeznék. A robotok blokkolásához vagy engedélyezéséhez használd a robots.txt fájlt és küldd be az XML sitemap-ot a szokásos módon a Google Search Console-ba.
5. Google Analytics és Google Tag Manager
Erősen javasolt a Tag Manager vonalon menni és integrálni a Google Analytics-ot a Google Tag Manager-rel. A Webflow University részletes útmutatókat nyújt ezzel kapcsolatban. Ha a Google Analytics irányt választjuk, a Webflow beállításaiban találunk egy dedikált mezőt, ahova beírhatjuk a saját azonosítónkat.
6. Google és Bing hitelesítés
Fordíts különösen nagy figyelmet a Google weboldal hitelesítésre, ha általában ezt Google Analytics vagy Google Tag Manager-rel szoktad megtenni.
Amint az az előző pontban említett Webflow University linkeken látható, a Google Tag Manager hozzáadható egyedi kódként is. Noha ez a Google Tag Manager telepítésével működik, a Google Search Console nem tudta felismerni a kódsorokat, amikor ezt a módszert használták a weboldal ellenőrzéséhez.
A weboldal átköltöztetésekor ajánlott használni a Webflow erre kijelölt helyét a HTML címkék hozzáadásához, hogy megőrizze a hitelesített állapotát a Google Search Console-ban - még akkor is, ha a weboldalon van Google Analytics és/vagy Google Tag Manager. Nincs külön kijelölt hely a Bing Webmaster Tools hitelesítéséhez, de meg tudjuk úgy oldani, hogy hozzáadjuk a HTML címkét a head egyéni kód részéhez. Ehelyett választhatjuk azt is, hogy a DNS-beállítások megadásával hitelesítjük a weboldalt.
7. Képek alt címkéje
Ha olyan weboldalakat kezelünk, ahol az ADA-megfelelés kiemelt fontosságú, vagy egyszerűen csak értékeljük az akadálymentességet, akkor valószínűleg ismerjük a WordPress-hez kapcsolódó általános alt szöveges problémákat. Pontosabban, az a kérdés, hogy a kép alt szövege nem jelenik meg a forráskódban, miután hozzáadtuk a médiatárhoz. Szerencsére a Webflowban a képek alt címkézése sokkal egyértelműbb.
A jó felhasználói élmény jó SEO-t jelent
Az Adlava Webflow CMS-re való áttérésének egyik fő oka az volt, hogy nagyobb rugalmasságot biztosítson számukra a tervezés során, és sokkal gyorsabban és hatékonyabban tudjanak végrehajtani változtatásokat a weboldalon.
Visszatérve a SEO alapjaira, a jó felhasználói élmény jó SEO-t jelent. Ne feledjük, hogy a Google végső célja az olyan eredmények megjelenítése, amelyek hasznosak a felhasználók számára, miközben kereséseket végeznek. Ha a felhasználói élményt feláldozzuk egy adott technikai elemért, az nem jó SEO. A végső cél hasznos webes tartalom létrehozása. A fenti tippek segíthetnek eligazodni a dolgok technikai megvalósításában - a minőségi tartalom már rajtad múlik.
Forrás: webflow.com